Malen mit Buntstiften und Papier war gestern. Heute lassen wir den Computer für uns zeichnen. Dafür gehen wir auf https://p5js.org/ oder zum Programmieren direkt auf den Editor https://editor.p5js.org/ und probieren dort ein wenig herum.
Parallel sind wir wie immer in unserem bigbluebutton Raum: https://bbb.pfingstweideschule.de/b/tho-4ie-vzg-chf
Anschließend geht es ans Gestalten von digitalen Osternestern. Dafür kann der Code im Editor komplett gelöscht werden und dafür der Code unten hineinkopiert werden.
Die Ergebnisgrafiken dann bitte – gern auch noch in den Osterferien – hochladen auf https://redstorage.elkw.de/u/d/b80e2e55084d4b6c9ade/ Die Bilder kann man im png-Format herunterladen, indem man rechts mit der Maus darauf klickt und dann auswählt „Bild speichern unter“.
Frohe und gesegnete Ostern wünschen wir Euch!
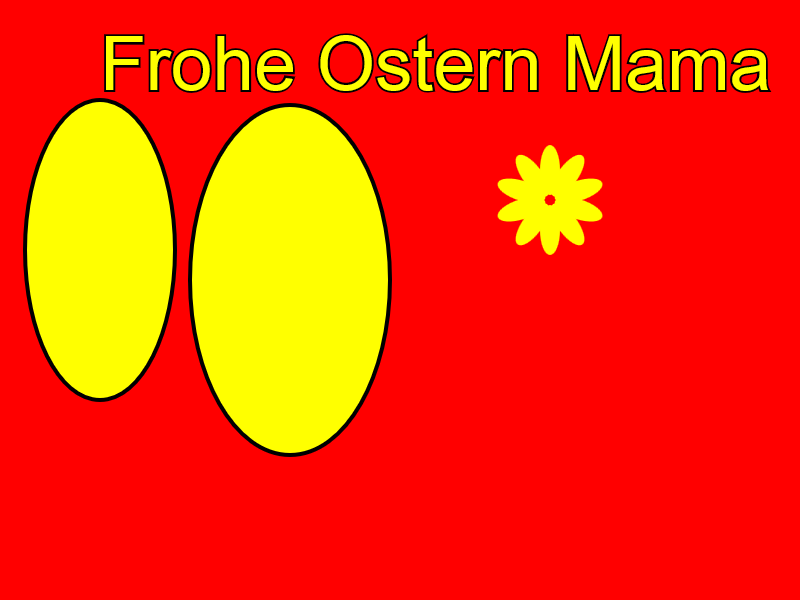
Ergebnisse
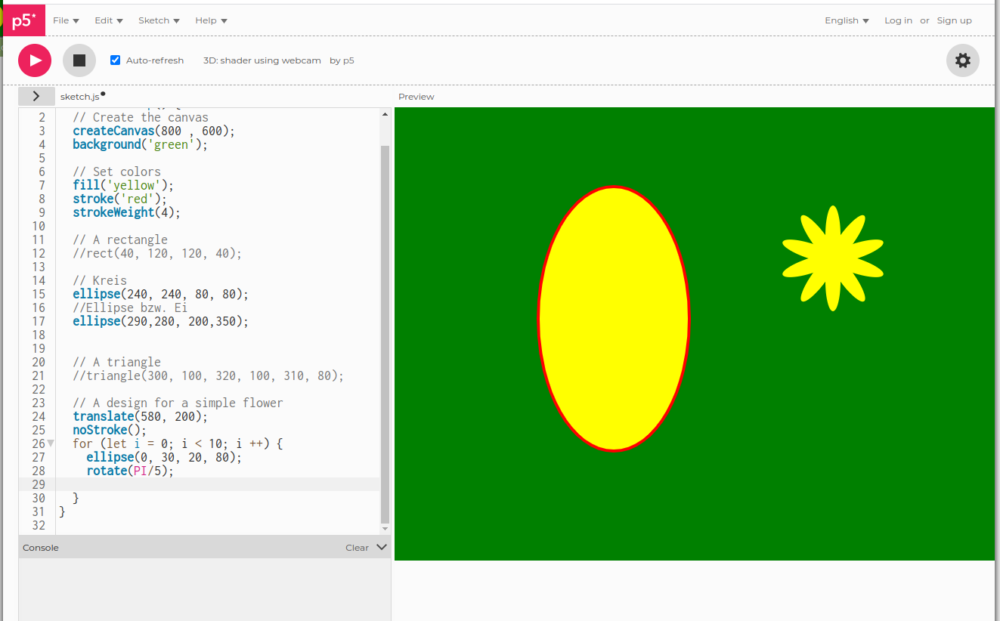
Code zum Kopieren
function setup() {
// Create the canvas
createCanvas(800 , 600);
background('green');
// Set colors
fill('yellow');
stroke('red');
strokeWeight(4);
textSize(100);
// A rectangle
//rect(40, 120, 120, 40);
// Kreis
ellipse(240, 240, 80, 80);
//Ellipse bzw. Ei
ellipse(290,280, 200,350);
text('Frohe Ostern', 100, 90);
// A triangle
//triangle(300, 100, 320, 100, 310, 80);
// A design for a simple flower
translate(580, 200);
noStroke();
for (let i = 0; i < 10; i ++) {
ellipse(0, 30, 20, 80);
rotate(PI/5);
}
}
Ostereier-Automat
funktioniert per Mausklick, den folgenden Text kopieren:
function setup() {
createCanvas(400, 300);
background('green');
}
function draw(){
if (mouseIsPressed) {
fill(random(255),
random(255),
random(255));
ellipse(mouseX, mouseY,40, 60)
}
}
Profi-Tipps
- Ellipsen gestalten: https://p5js.org/reference/#/p5/ellipse
- Farben: https://p5js.org/learn/color.html
- Tutorial (englisch): https://p5js.org/learn/
Zum Ausprobieren
- https://p5js.org/examples/simulate-recursive-tree.html
- mit Webcam: https://p5js.org/examples/3d-shader-using-webcam.html
- https://p5js.org/examples/interaction-wavemaker.html
- Tonwellen anzeigen: https://p5js.org/examples/sound-frequency-spectrum.html
- Weitere Beispiele: https://p5js.org/examples/
Video